Ed Tech (& More) by Bowman
Article
Dr. Richard L. Bowman
Education Consultant
Harrisonburg, VA, USA 22802
For five years or more, educators have wondered about and explored how mobile devices might be used to enhance education. A recent study by Michael Hendersona, Neil Selwyna & Rachel Astona, "What works and why? Student perceptions of 'useful' digital technology in university teaching and learning" in Studies in Higher Education (2015), has shown that while students perceive that digital technology (including mobile devies) is important to the way their studies are carried out, it has not transformed the "nature of university teaching and learning."

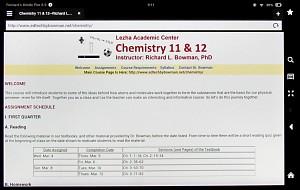
Fig. 1. A course web page is displayed on a Kindle Fire through its web browser Silk.
So while mobile devices may not be major movers and shakers on the educational scene, they are the quite often the new replacements for books, magazines and hand-outs. So as educators we need to pay more attention to how usable and accessible we make this information for our students through these devices. In this article I will use Kindle and Kindle Fire devices as examples of how to most effectively work at preparing information in various file formats. We will explore various file types--HTML, text, picture, pdf and such like.
I. Working with HTML Files for Mobile DevicesSmartphones and tablets use a couple of different computer languages for their native code but all are designed to interpret HTML code quickly and correctly. So constructing all hand-outs, including assignments, as web pages is the most straightforward route to create documents that students can easily download and read.
For those who are interested, the native code language for iPhones, iPads and other Apple products is Objective-C and the software bundle Xcode. The devices running the Android operating system use Java as their native language along with the software product Eclipse.
The simplest way to create a file that can be transferred to and read on a Kindle is to generate a web page file, so we will begin there..
A. Create a Web Page from ScratchFind your favorite web page editor, or give MS Expression Web 4 a try. To find a link from which to download Expression Web 4 and links to appropriate tutorials, visit my "Effective Web Sites" page and scroll down to the Web Authoring section where the links are listed.
Open the web editor and begin to add the content you need to share with your students. Do not worry too much about formatting to begin with; just get the verage in correctly. Then come back and highlight and change the font size of the various headings you want to include.
Finally, save the web page with a short name that makes some sense to you. For example, this page has the filename of "mobilefiles.html" without the quotation marks, of course.
B. Create a Web Page from a Text FileIf you have a plain text file, such as that generated by Notepad in the various versions of Windows, open it up in a text viewer or editor and copy all of the text. Then open up your web editor and paste the text into the web page.
In MS Expression Web 4 the simple formatting such as paragraphs can be preserved by going to the Edit menu and selecting "Paste text..." and then from the window that opens choose "Normal paragraphs without line breaks."
Again finally save the file with an appropriate file name.
C. Create a Web Page from DocumentMany word processor programs will allow the user to save a file as a web page file. However, this is usually not an advisable route to go down. Word processors such as MS Word add lots of formatting HTML that is not necessary and which usually causes the web page to be a fixed width and with fixed height font sizes so that such pages cannot be adjusted readily by users with disabilities.
Instead, follow one of the following procedures.
- Select all of the text, copy it, and paste it into your web page editor. In MS Expression Web, use the "Paste text..." option from the Edit menu as described in B above.
- Or select all of the text, copy it, and paste it into a plain text editor such as Notepad in Windows. Then select the text in Notepad and copy it again and paste it into the web page editor.
- Or simply save the document as a plain text document, open it, select all of the text, copy it, and paste it into the web page editor program.
Again, save the resulting web page file with an appropriate file name.
D. Make the New Web Page Available to StudentsAfter creating the web page, up load it to your web site server. I prefer to put all of the web pages for one course into one folder for that course and place a main page there with links to all of the separate pages I generate for the course. Or you can simply give the full address straight to the web page to your students. Having a separate main (index.html) page seems to be a nice piece of organization for both the instructor and the students. That way the instructor can up load all of the course web pages when they are ready but connect them to the index page only when they are needed by the students.
IMPORTANT: Adjust the HTML and CSS CodingSince HTML 5 and CSS 3 are works in progress, especially for mobile devices, check out the additional article I composed showing some extra coding need to guarantee correct rendering of web pages on mobile devices. The changes are easy to make and are very worthwhile for good design.
II. Working with PDF Files for Mobile DevicesMost mobile devices (e-readers, smart phones, tablets, etc.) can display PDF files. Many people like to create PDF files since the formatting is retained regardless of the device it is viewed with. That is a good attribute, but this fixed format becomes a liability when the user wants to change the size of the font being displayed. It cannot be changed! But for those who wish to create a PDF file for the Kindle (or other device), here are the directions and hints.
ACCESSIBILITY REMINDER: If you are creating PDF files for mobile devices, keep in mind that in order to make these files easier to read (without zooming in), always make the font size large. In my experience (and I do have a visual handicap), the creator should always use a font that is at least 20 points in size.
A. Make a PDF File from a Word Document
Fig. 2. A course syllabus (in PDF format) displayed in a Kindle e-reader.
Since the release of Microsoft Office 2007, creating PDF files has been very easy. Simply open the file in MS Word, and save it as a PDF file. (This can be a web page as well as a document created in Word.) But please follow the guidelines below.
1: For readability, change the font size to at least 20 points. The easiest way to do this in Word is to "Select All," and then press the "Grow Font" button several times. This will also make the titles and other larger headings proportionally larger, too. (If the default font for the body text had a size of 12 points, then pressing the button four times will result in a size of 20 points.) Click on the main text of the document to ascertain the actual size you have arrived at and repeat the procedure as necessary.
2: Change the Font Face to either Cambria (a serif font) or Arial (a sans serif font). Don not use the Times New Roman font. While a PDF created with Times New Roman looks good on a computer, it does not display consistently on some mobile devices such as early Kindle e-readers. Other fonts may work, but I have only tried these three.
3: When the PDF is viewed after being "Published," pay special attention to how tables are displayed. They may need to be resized or re-constructed to read well after the text size has been increased. If necessary simply correct the document in Word and re-save it as a PDF file.
4: Look at your PDF file in as many different brands of mobile devices as you can to make sure that it is readable and that the user can zoom in if necessary to see it better.
B. Make a PDF File from a Web PageSome times teachers may wish to make a copy of the important text and photos on a web page while deleting the advertisements and other superfluous details. The simplest way to do this is as follows.
1: Select the parts of the web page you want even if this ends up including a few pieces you are not interested in. Then open MS Word and paste the copied material into it.
2: Click on any photo or graphic that is too large and then resize it by dragging from one corner in towards the middle of the photo. Also, remove any material that is not germane to your topic.
3: Select all of the pasted in material and increase the main text size to at least 20 points.
4: Finally save the document as a PDF file and peruse it as described above to make sure it looks good when viewed with mobile devices.
NOTE: To model what we require of students, I like to include a statement of where I copied the web page from. So at the end of the article, I place a line something like this.
Source: http://www.edtechbybowman.net/LRQ/ (6-Aug-15)
C. Make a PDF File from a PowerPoint Presentation
To make a PDF of your PowerPoint presentation, open it and then do a "Save as..." and choose PDF as the file type. While not all mobile devices may support MS Office files, they will show PDF files. So this will make a file that all of your students can access.
NOTE: Any video, audio or animations present in the original presentation will be lost in the PDF file.
III. Creating E-books in Other Formats for Mobile DevicesIf you are interested in publishing a work with a larger number of pages, say a textbook, you will probably want to pursue using a different file format than a PDF. I have used textbooks in PDF format, but they do not easily adjust to larger font sizes if the user needs that option. While most e-book formats will allow users to select the font size they want to use.

Fig. 3. The cover of my e-book on cartoons relating to Christian living..
While it is possible to choose from a rather large number of e-book formats, in practice only two are used extensively. One standard is the epub format, an open source format. The best known converter and authoring tool for epub books is the open source program, Calibre.
With the free availability of Kindle e-reader apps for any device, mobile or standalone computer, I suggest checking out the mobi format (and its derivative, KF8) for e-books. Amazon has a number of tools available for use by authors. In general authors can construct their book in MS Word or as a web page and software from Amazon will do the rest of the conversion work. Two packages to check out are the Kindle Textbook Creator and KindleGen. As an example of a book in mobi format, you may look at my book of cartoons entitled, Little Rich's Questions. It normally sells for 99 cents, but occasionally I have it as a give-away.
Making an e-book is beyond the scope of this article, but the above links will get you started if that is the route you want to take.
IV. Working with Photo Files for Mobile DevicesEmbedding photos in a web page or directly linking them to a web page are two possibilities that work fine with most mobile devices. However, if you would like to make it easy for your students to download and save photos, embedding them in a PDF document is an excellent choice.
1: Begin by preparing your photos as you wish them to be seen. Crop them, resize them, and set their dpi (dots per inch) resolution. Remember that a larger photo size will directly translate into a larger PDF file size and thus a longer time to download for each student. Use your favorite photo editing software. I'd suggest IrfanView which is free for educational and personal use. When downloading IrfanView make certain to download and install the program and its plugins in that order.
2: Open MS Word and paste the photos into the blank document. Enlarge or shrink the photo by dragging on one corner, but remember that this does n ot really change the file size for that photo only how it looks in the document.
3: Save the file as a PDF file after saving it as a Word document.
4: Review the final file to make sure that it presents well on mobile devices.
V. Working with Text Files for Mobile DevicesAs an example, open a MS Word document or other word processing file, such as a syllabus, in its associated program and save it as a text file. On a Windows computer make certain that the extension is .txt so that a mobile device will recognize it immediately.
Or you may open up your favorite word processing program and begin from scratch to create a document which you will save as a text file when you have completed it.
The following guidelines should be followed to enable the mobile device to render it correctly on the screen.
1: The only formatting that can be done with a plane text document is: using spaces instead of tabs and using all caps or double quotation marks to set off words or phrases that should be highlighted.
2: Nothing should be centered by trying to use spaces since each user will be selecting their own font size on their particular device.
3: To enhance readability, skip a line between each paragraph and indent each paragraph with five spaces (an old typewriter format; anyone remember that?).
4: If your original had tables, then you must use spaces to try and get a similar formatting, but for those users who use large-sized fonts, do not make your lines too long or they will wrap in the e-reader and destroy your careful formatting.
So after you have saved your file as a text file, open it in a plain text editor (for example Notepad in Windows) and adjust it to make it more readable as the hints above suggest.
Finally, save it to your web site or into your course in your course management system, such as Moodle.
VI. Transferring Files to a Mobile Device
A. Using an e-Reader App
Some smartphones and tablets will have an available app which can download and then display for reading an e-book file in either or both epub and mobi formats.
If you do not have such an app, give the Kindle e-reader a try for your mobile device whether it uses iOS, OS X, Windows, or Android as an operating system. Here is the link to Amazon's page for these apps.
https://smile.amazon.com/gp/digital/fiona/kcp-landing-page?ie=UTF8&ref_=sv_kinh_3
B. Loading Files Directly into a Mobile Device
Many mobile device users will never have placed a file on their smartphone or tablet from their PC, so you may want to share these quick instruction with your students or give them a link to this article.
- Download the file from the web to a folder on your PC.
- Use the USB cable provided with your mobile device to connect it to the PC.
- Turn on the mobile device, if the PC did not find it automatically. If your PC asks what to do with the new device, select the option "Open folder to view files."
- Then double-click on the Documents folder (or Books folder or some such folder) to open it.
- Go to the folder on your PC where you have placed the file you wish to upload to your mobile device. Copy it. Move to the "documents" folder on the mobile device and paste the e-book file into that folder.
- Finally close the folders open from the mobile device and disconnect it from the USB port on the PC.
The e-book should now show up on the mobile device as either a book or a document.
Have fun working to make your course mobile ready!!
--Richard L. Bowman; ©2012, 2015
Contact Information and Form